Сегодня мы поговорим о следующих вопросах:
Мало кто задумывается о том, что успешность посадочной страницы (мы говорим не только о landing page) зависит не только от верного маркетингового предложения, точного попадания в ЦА и правильного контента, но и от грамотного оформления. У вас есть всего несколько секунд, чтобы произвести хорошее впечатление на потенциального покупателя и «зацепить» его. Если точно — 5 секунд.
- Размер шрифта
- Акценты
- Типы шрифта и их разнообразие
- Длина строк и верстка
- Заголовки
- Размер блоков текста и их компоновка
- Иллюстрации
- Иконки и списки
- Фон и цвет шрифта
- Психология цвета
Мало кто задумывается о том, что успешность посадочной страницы (мы говорим не только о landing page) зависит не только от верного маркетингового предложения, точного попадания в ЦА и правильного контента, но и от грамотного оформления. У вас есть всего несколько секунд, чтобы произвести хорошее впечатление на потенциального покупателя и «зацепить» его. Если точно — 5 секунд.
Какой размер шрифта лучше?
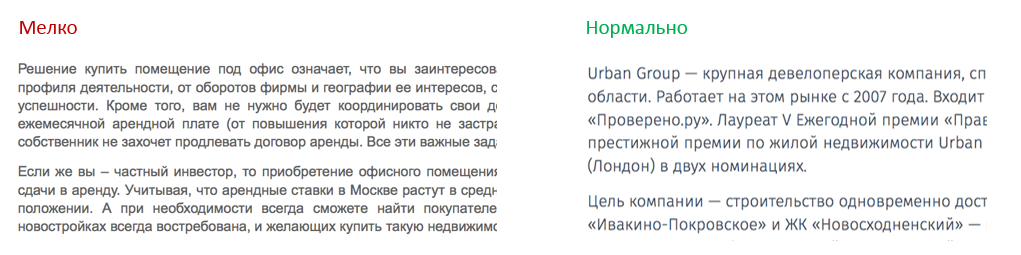
В веб-дизайне размер шрифта имеет наибольшее значение. Человек оценивает степень удобства только по своим ощущениям и моментально закрывает страницу, написанную очень мелкими буквами. Он делает это, потому что уверен — он обязательно найдет нужную ему информацию в приемлемой форме. Глупо терять клиента из-за того, что он решил не напрягать глаза.

Размер экранного шрифта измеряется в нескольких вариантах единиц: пикселях (px), процентах (%) и ems (em). Px — самая известная и старая единица измерения, которая, в отличие от % и em, не дает возможности масштабировать текст для чтения на различных экранах, т. е. это абсолютный размер шрифта, и пользователь не сможет его адаптировать под свои вкусы и предпочтения.
Когда-то стандартным для всех сайтов был размер 12 px, но со временем стало понятно, что для экранов он мелковат, и от него отказались в пользу более крупного шрифта. Сегодня в ходу шрифт не меньше 14–16 px или его аналог в em и %.
1 em = 16 px = 100% Times New Roman (serif).
Обратите внимание, что не все шрифты имеют одинаковый размер: 16 px Arial больше, чем, например, версия 16 px Trebuchet.
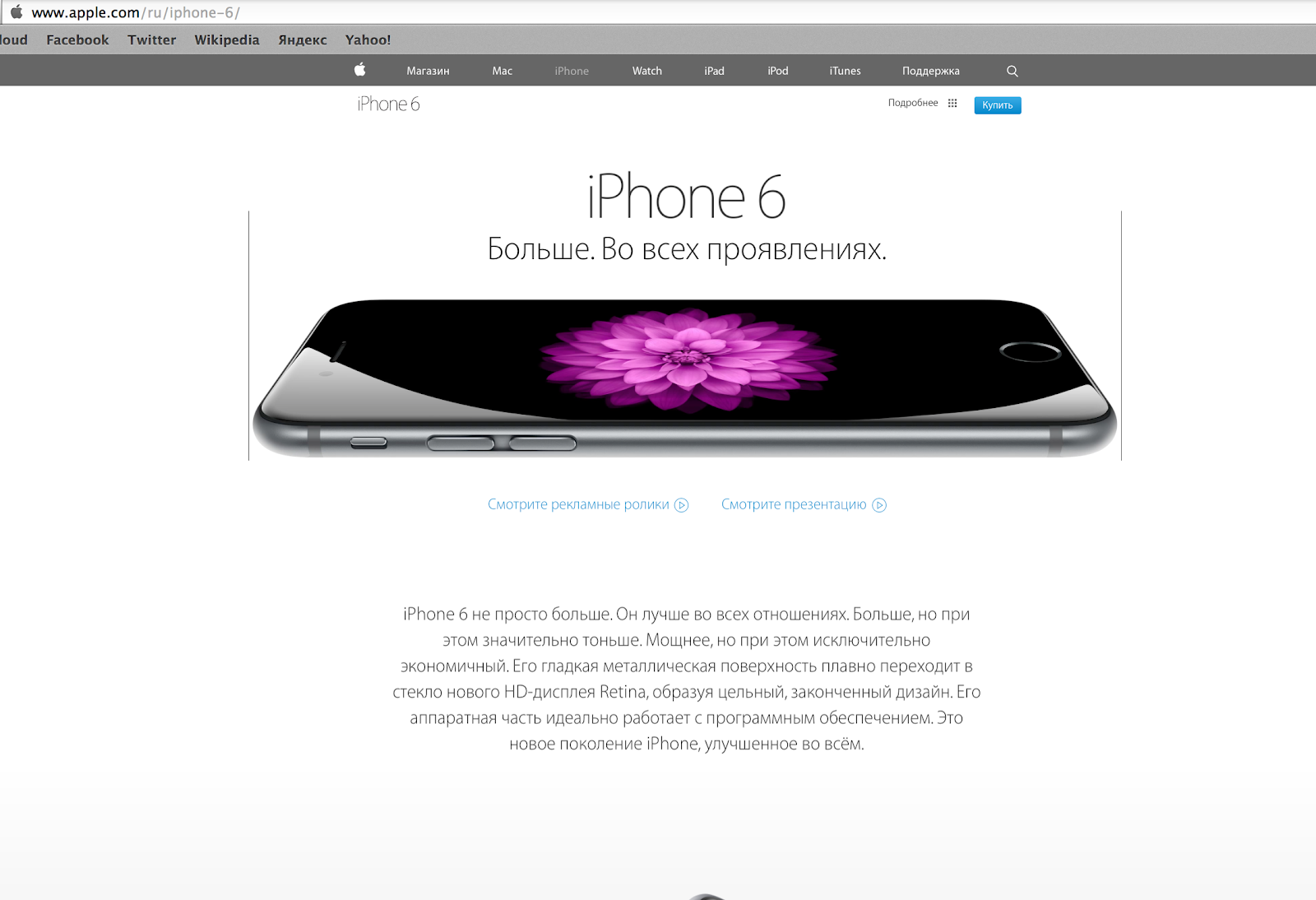
16 px — это оптимальный размер, потому что набранный им текст на экране выглядит примерно так же, как текст, напечатанный в качественной книге (мы не берем карманные форматы и т. д.). Он отлично подходит для людей, имеющих проблемы со зрением, или тех, кто старше 40 и видит уже не так хорошо, как в 20. Например, текст, который вы сейчас читаете, - это Arial 16 px. Если вы распечатаете листок бумаги с шрифтом 10 px и поместите рядом с экраном, то увидите, что размеры шрифтов будут одинаковые. Так что мой выбор это 16 px. Отдельные, не значимые куски текста можно делать 14 px. Многие используют в качестве основного шрифта 14 px, это допустимый вариант, но если ваша ЦА старше 40 лет, то я бы точно выбрал 16 px.
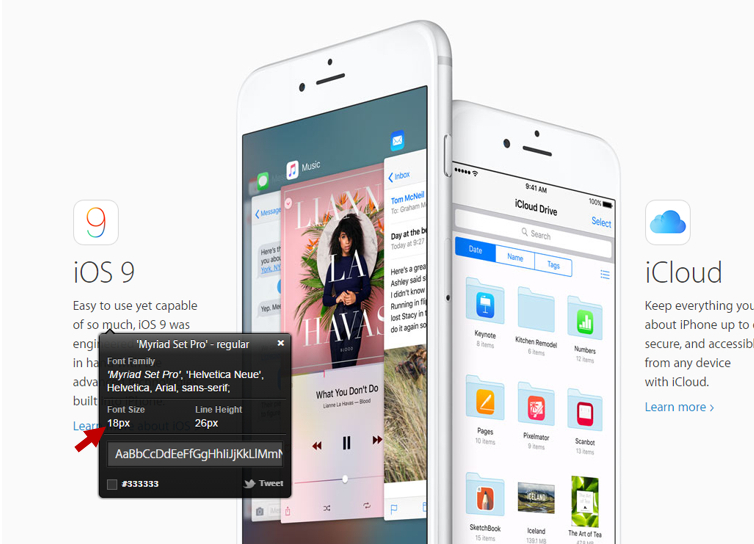
Для менеджеров рекомендую простое бесплатное расширение для Chrome WhatFont. Оно покажет,какой использован шрифт на любой странице, его размер и цвет. Например, для содержания сайта apple используется Myriad Set Rpo 18px.
Когда-то стандартным для всех сайтов был размер 12 px, но со временем стало понятно, что для экранов он мелковат, и от него отказались в пользу более крупного шрифта. Сегодня в ходу шрифт не меньше 14–16 px или его аналог в em и %.
1 em = 16 px = 100% Times New Roman (serif).
Обратите внимание, что не все шрифты имеют одинаковый размер: 16 px Arial больше, чем, например, версия 16 px Trebuchet.
16 px — это оптимальный размер, потому что набранный им текст на экране выглядит примерно так же, как текст, напечатанный в качественной книге (мы не берем карманные форматы и т. д.). Он отлично подходит для людей, имеющих проблемы со зрением, или тех, кто старше 40 и видит уже не так хорошо, как в 20. Например, текст, который вы сейчас читаете, - это Arial 16 px. Если вы распечатаете листок бумаги с шрифтом 10 px и поместите рядом с экраном, то увидите, что размеры шрифтов будут одинаковые. Так что мой выбор это 16 px. Отдельные, не значимые куски текста можно делать 14 px. Многие используют в качестве основного шрифта 14 px, это допустимый вариант, но если ваша ЦА старше 40 лет, то я бы точно выбрал 16 px.
Для менеджеров рекомендую простое бесплатное расширение для Chrome WhatFont. Оно покажет,какой использован шрифт на любой странице, его размер и цвет. Например, для содержания сайта apple используется Myriad Set Rpo 18px.

Кроме того, имеет смысл специально увеличить шрифт, если предлагаете читателю «простыню» — это снизит нагрузку на глаза и не позволит человеку сдаться на середине текста. Вы могли заметить, что большинство «читалок» предлагают более крупный шрифт, чем сайты.
Как привлечь внимание к заголовкам?
Заголовки и подзаголовки должны четко отличаться по размеру и сразу бросаться в глаза: шрифт должен быть контрастным по отношению к остальной массе текста. Это нужно для того, чтобы быстро сориентировать пользователя, показать ему все самое важное, привлечь его внимание, «зацепить» и заставить остаться.
Для контрастности смело выделяйте заголовки другим шрифтом (кстати, в них допустимо использование шрифтов с засечками). Обязательно берите для заголовков больший шрифт — это привлечет к ним дополнительное внимание.
Для контрастности смело выделяйте заголовки другим шрифтом (кстати, в них допустимо использование шрифтов с засечками). Обязательно берите для заголовков больший шрифт — это привлечет к ним дополнительное внимание.

В заголовке также допустимо использование прописных (Caps Lock) букв, если он не слишком длинный, иначе это затруднит его восприятие.

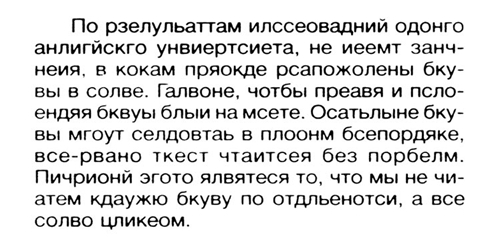
Мы ежедневно встречаем огромное число напечатанных слов — в книгах, на экране компьютера или телефона, в брошюрах, каталогах и т. д. Наш мозг привык обрабатывать этот поток информации, моментально распознавая миллионы слов всего по нескольким буквам.

В повседневной жизни мы редко встречаем ситуацию, когда какие-то предложения в тексте написаны прописными буквами. И как только мы натыкаемся на них, это затрудняет наше восприятие и понимание контента. Мозг начинает разбирать каждую букву отдельно и потом уже складывает их вместе. Я считаю, что правильный заголовок содержит одну прописную букву — в начале!
Пример того, как делать не надо. Заголовок и подзаголовок написаны прописными буквами.
Пример того, как делать не надо. Заголовок и подзаголовок написаны прописными буквами.

Подчеркивание в заголовках допустимо только в том случае, если это линк.
Например, так:
Например, так:

Можете экспериментировать с цветами и эффектами (инверсия, цветная плашка и т. д.).
Применяйте в заголовках кавычки — они привлекают взгляд.
Но лучше любой типографики заголовок выделит хороший копирайтинг. Почитайте пару книг и дерзайте! Вот несколько советов:
Применяйте в заголовках кавычки — они привлекают взгляд.
Но лучше любой типографики заголовок выделит хороший копирайтинг. Почитайте пару книг и дерзайте! Вот несколько советов:
- Заголовок или подзаголовок в форме вопроса вызовет интерес у читателя.
- Заголовок должен быть не длиннее 140 символов.
- Заголовок может быть усилен подзаголовком, раскрывающим некоторые детали.

Какой шрифт выбрать?
Традиционно для веб применяют шрифты, у которых отсутствуют насечки (шрифты семейства sans-serif, или «рубленые»): Tahoma, Arial, Verdana, Trebuchet и аналогичные. Зачем это нужно? Чтобы избавить читателей вашего текста от «лесенок» по краям символов, которые появляются на экранах с низким разрешением.
Вы вольны выбирать любой шрифт, но помните, что браузер отобразит его только в том случае, если данный шрифт установлен на компьютере пользователя. В противном случае будет показан самый похожий из стандартного набора. Рекомендую вам не слишком увлекаться и использовать проверенные шрифты, которые часто встречаются на сайтах.
Что касается разнообразия шрифтов на одной странице, то тут лучше меньше, чем больше. Про то, как лучше расставить акценты, поговорим позже.
Лайфхак: если вы присмотрели какой-то сайт, где вам нравится шрифт, но вы не можете его распознать, зайдите в секретную библиотеку — там есть ссылка на полезное приложение, которое позволит получить всю нужную информацию. (приложение WhatFont для Google Chrome)
Вы вольны выбирать любой шрифт, но помните, что браузер отобразит его только в том случае, если данный шрифт установлен на компьютере пользователя. В противном случае будет показан самый похожий из стандартного набора. Рекомендую вам не слишком увлекаться и использовать проверенные шрифты, которые часто встречаются на сайтах.
Что касается разнообразия шрифтов на одной странице, то тут лучше меньше, чем больше. Про то, как лучше расставить акценты, поговорим позже.
Лайфхак: если вы присмотрели какой-то сайт, где вам нравится шрифт, но вы не можете его распознать, зайдите в секретную библиотеку — там есть ссылка на полезное приложение, которое позволит получить всю нужную информацию. (приложение WhatFont для Google Chrome)
Как правильно расставлять акценты
Всегда помните, что пользователь читает не более трети созданного вами контента, поэтому помогите ему сразу найти нужное! Самый простой способ обратить на что-то внимание человека внутри основной массы текста — выделить это с помощью:
Полужирное написание
Имеет смысл выделять им не отдельные слова, а целые смысловые конструкции. Как вариант, такой вид выделения можно использовать в списках и подзаголовках, чтобы выделить главную мысль.
- полужирного написания (bold),
- курсива,
- НАПИСАВ ВЕРХНИМ РЕГИСТРОМ (ПРОПИСНЫМИ),
- выделив другим цветом.
Полужирное написание
Имеет смысл выделять им не отдельные слова, а целые смысловые конструкции. Как вариант, такой вид выделения можно использовать в списках и подзаголовках, чтобы выделить главную мысль.

Курсив
Курсив в веб — зло. Думаю, вы уже догадались почему. Если нет, вернитесь к разделу про типы шрифта. Курсив создает те самые «лесенки». Если берете курсив, то следите за размером: нет ничего хуже мелкого курсива. Я считаю, что курсив в веб уместен только в оформлении цитат.
Курсив в веб — зло. Думаю, вы уже догадались почему. Если нет, вернитесь к разделу про типы шрифта. Курсив создает те самые «лесенки». Если берете курсив, то следите за размером: нет ничего хуже мелкого курсива. Я считаю, что курсив в веб уместен только в оформлении цитат.

Немного о ВЕРХНЕМ РЕГИСТРЕ
Можно, но не злоупотребляйте! Выше я говорил, как наш мозг реагирует на предложения, полностью написанные прописными буквами. Но есть еще один важный аспект. Текст, полностью написанный заглавными буквами, в интернет-среде означает крик. Если в тексте встречается предложение, написанное прописными, — вы его прокричали! Подумайте, уместен ли «повышенный тон» в конкретном случае.
Разряжение
Не пишите слово, используя пробелы между букв. Такое в ы д е л е н и е не будет видно в тексте. Человек просто запнется на слове, что отвлечет его от главной мысли текста.
Можно, но не злоупотребляйте! Выше я говорил, как наш мозг реагирует на предложения, полностью написанные прописными буквами. Но есть еще один важный аспект. Текст, полностью написанный заглавными буквами, в интернет-среде означает крик. Если в тексте встречается предложение, написанное прописными, — вы его прокричали! Подумайте, уместен ли «повышенный тон» в конкретном случае.
Разряжение
Не пишите слово, используя пробелы между букв. Такое в ы д е л е н и е не будет видно в тексте. Человек просто запнется на слове, что отвлечет его от главной мысли текста.
Подчеркивание и Ссылки
Хотите подчеркнуть? Только ссылку! Если на сайте есть некликабельный подчеркнутый текст, вы облажались. Убирайте! В веб этот вид выделения принадлежит гиперссылкам. Традиционно гиперссылки оформляются как выделенный голубым подчеркнутый текст. Это устоявшийся в интернете стандарт, и я не рекомендую менять его без веских на то причин. Выделенная другим цветом ссылка выглядит странновато и непонятно. Даже Google и «Яндекс» оставили их именно в таком варианте, хотя могли бы позволить себе задать новую моду.

Обратите внимание, что иногда (раньше так было в обязательном порядке) цвет ссылки меняется на фиолетовый, если пользователь уже прошел по ней. Ниже приведен пример того, как может раздражать цветная гиперссылка в фиолетовых тонах: я не кликал по линкам, а они намекают на обратное.

Типичной ошибкой является оформление ссылок в корпоративных цветах компании.

Если вам кажется, что стандартный цвет ссылки скучноват для вашего невероятного дизайна, берите другой оттенок синего — их сотни! Вы даже можете забыть про подчеркивание, на все голубое будут кликать!

На примере ниже, кстати, кликаются ссылки всех цветов.

Как правильно оформить Call To Action?
Обратите особое внимание на оформление Call To Action. Если вы призываете кого-то «купить сейчас» или «запустить бесплатную пробную версию», убедитесь, что вы используете цвета, которые будут привлекать внимание людей и мотивировать их к действию. «Кнопка» должна быть яркого и контрастного цвета.
Что касается расположения Call To Action, то он всегда есть на первом экране и в конце страницы и может несколько раз повторяться в тексте (это зависит от длины страницы).
Вот некоторые правила оформления «кнопки»:
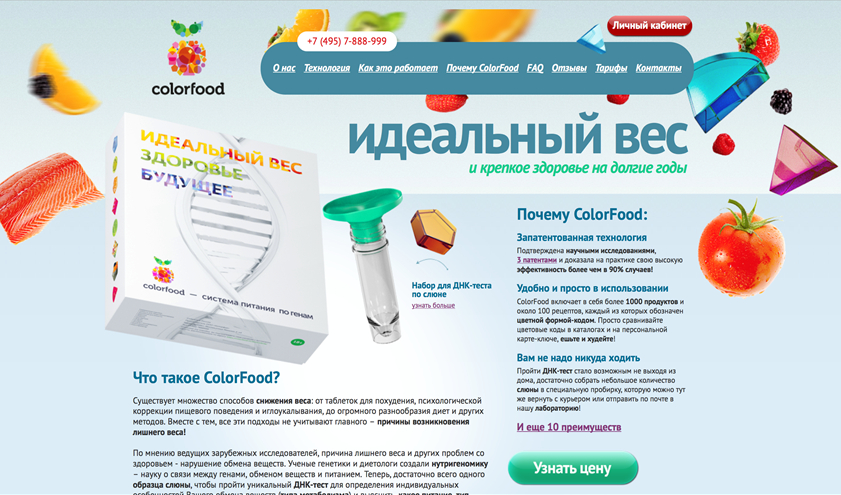
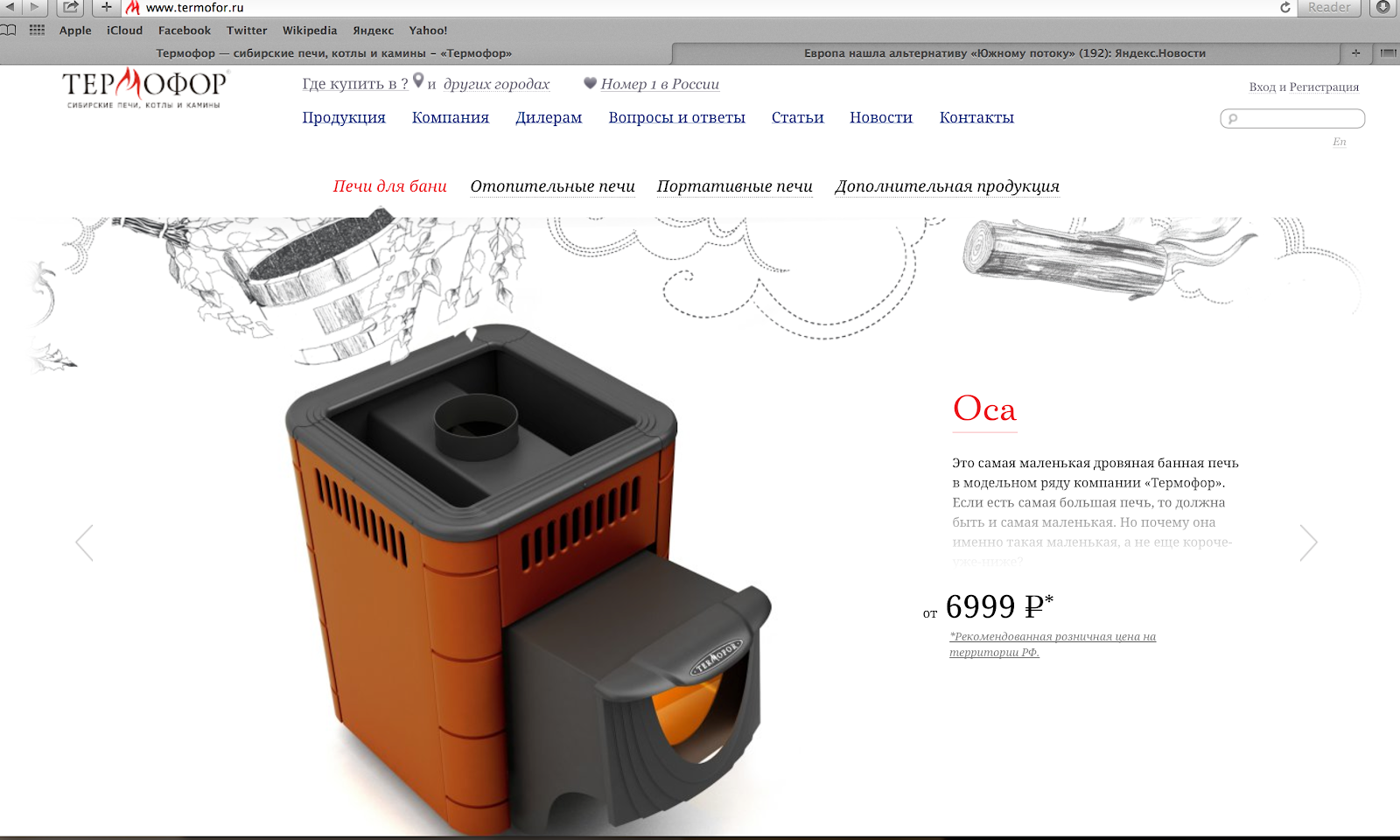
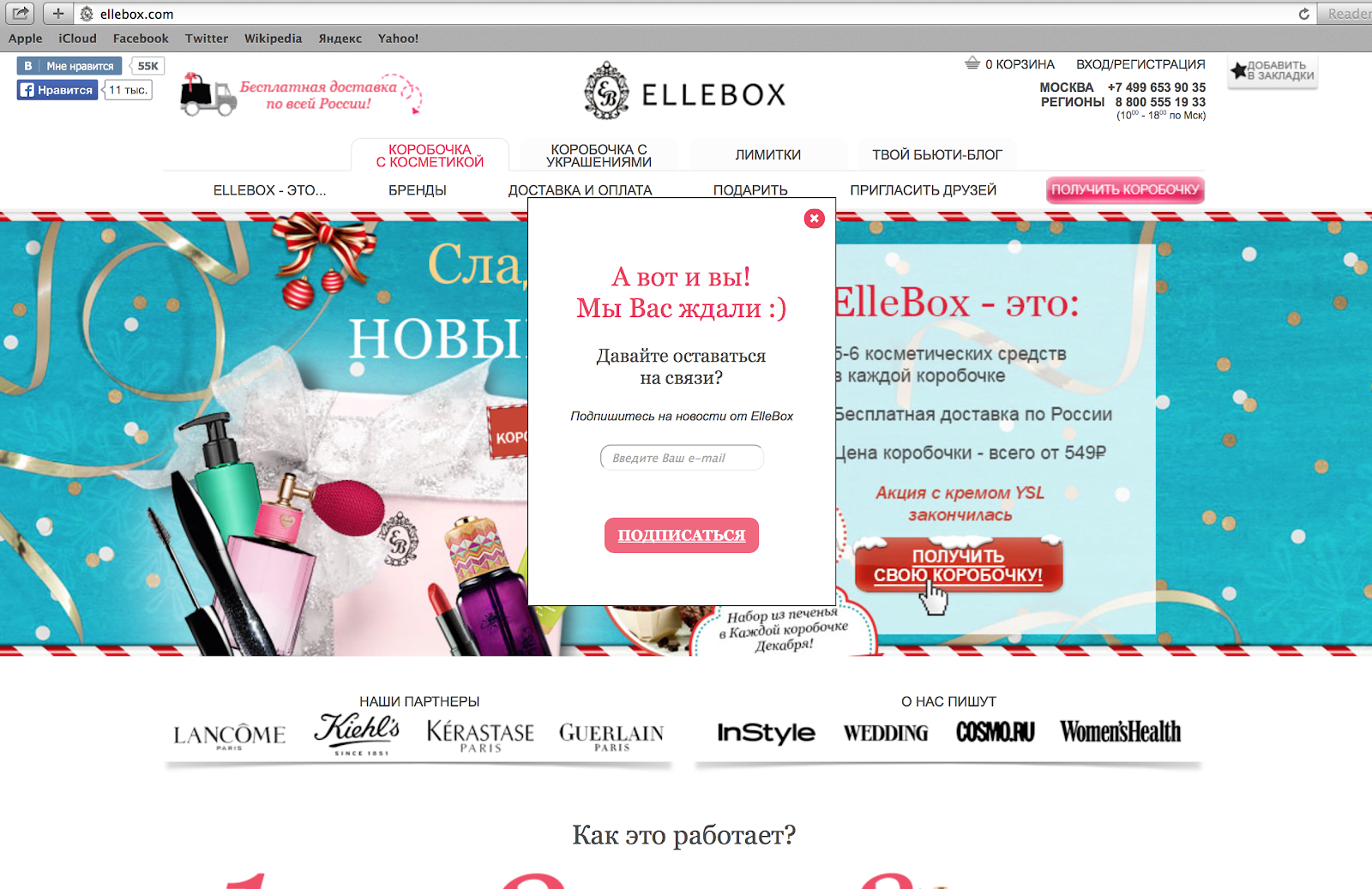
Вот показательные примеры. Ниже мы видим, что плашка «Личный кабинет» в правом верхнем углу перетягивает на себя внимание. Она не дает пользователю «узнать цену». Это не удачный вариант.
Что касается расположения Call To Action, то он всегда есть на первом экране и в конце страницы и может несколько раз повторяться в тексте (это зависит от длины страницы).
Вот некоторые правила оформления «кнопки»:
- Ее цвет должен быть контрастным по отношению к цветовой палитре, чтобы привлечь внимание пользователя. Очень распространенная ошибка — делать кнопку в цвете всего сайта. Она просто теряется.
- Она должна использоваться только для ключевых призывов к действию, так что не применяйте ее для других нужд.
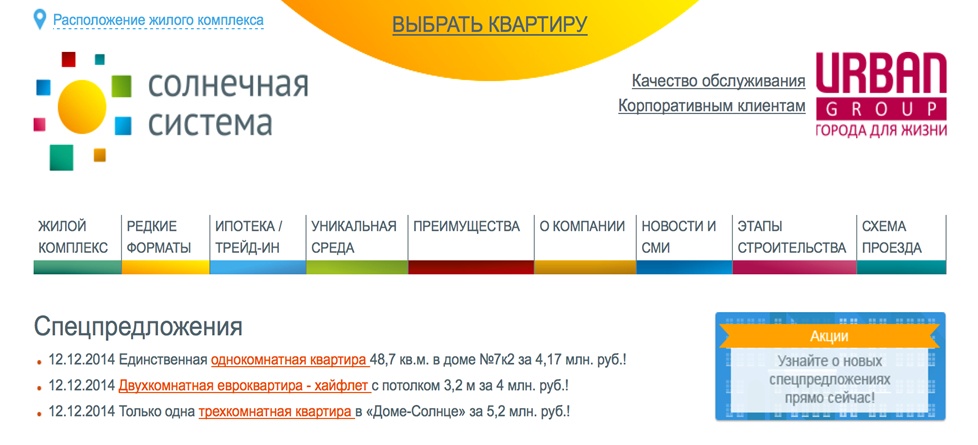
Вот показательные примеры. Ниже мы видим, что плашка «Личный кабинет» в правом верхнем углу перетягивает на себя внимание. Она не дает пользователю «узнать цену». Это не удачный вариант.

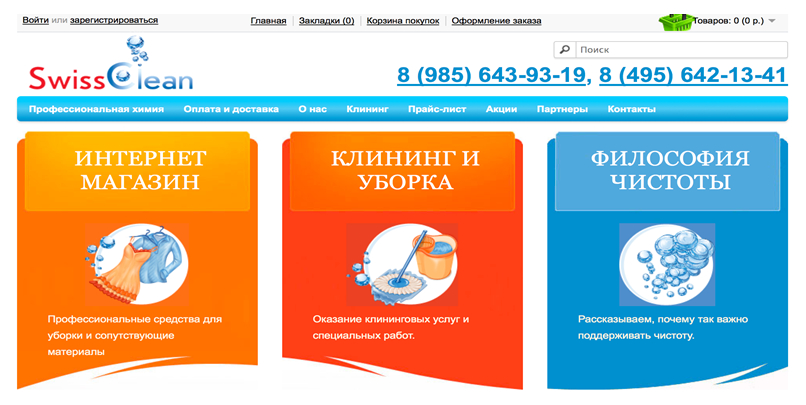
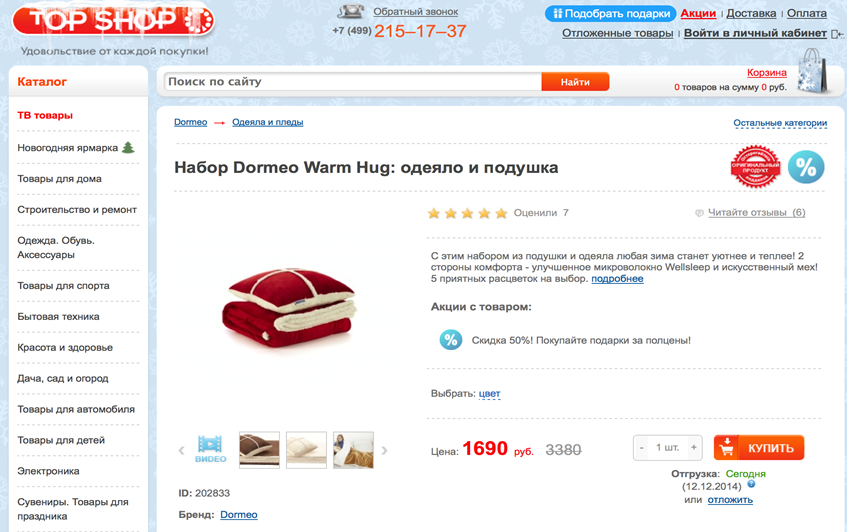
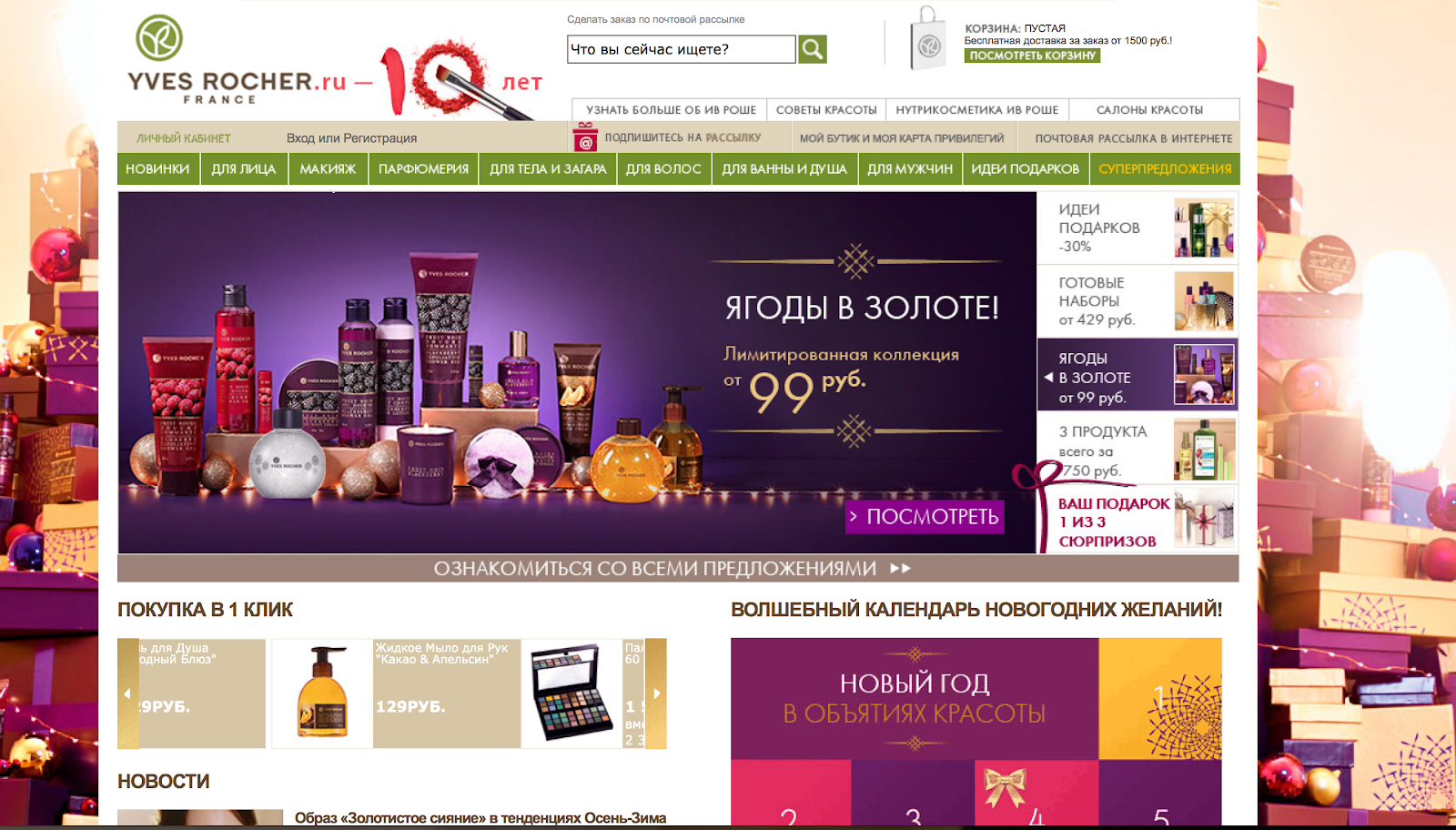
А тут кнопка «Купить» красного цвета, как и кнопка «Найти», не считая того, что логотип имеет более насыщенный цвет. Это так же не удачный вариант.

А вот правильный пример. Кнопка оранжевая, но все равно сразу бросается в глаза.

Длина строк и верстка: главные правила
Верстка в один столбец считается наилучшей с точки зрения повышения конверсии посадочной страницы. Дело в том, что, заплатив за привлечение человека на сайт, вы не можете себе позволить потерять его!
Забудьте о том, чтобы дать человеку право выбора («что бы еще тут почитать»), — ведите его по нужной вам тропинке, предугадывая и контролируя каждый его шаг. Это возможно только при оформлении контента в одну колонку. Несколько колонок допустимы только тогда, когда вы хотите подчеркнуть разницу предложений.
Забудьте о том, чтобы дать человеку право выбора («что бы еще тут почитать»), — ведите его по нужной вам тропинке, предугадывая и контролируя каждый его шаг. Это возможно только при оформлении контента в одну колонку. Несколько колонок допустимы только тогда, когда вы хотите подчеркнуть разницу предложений.

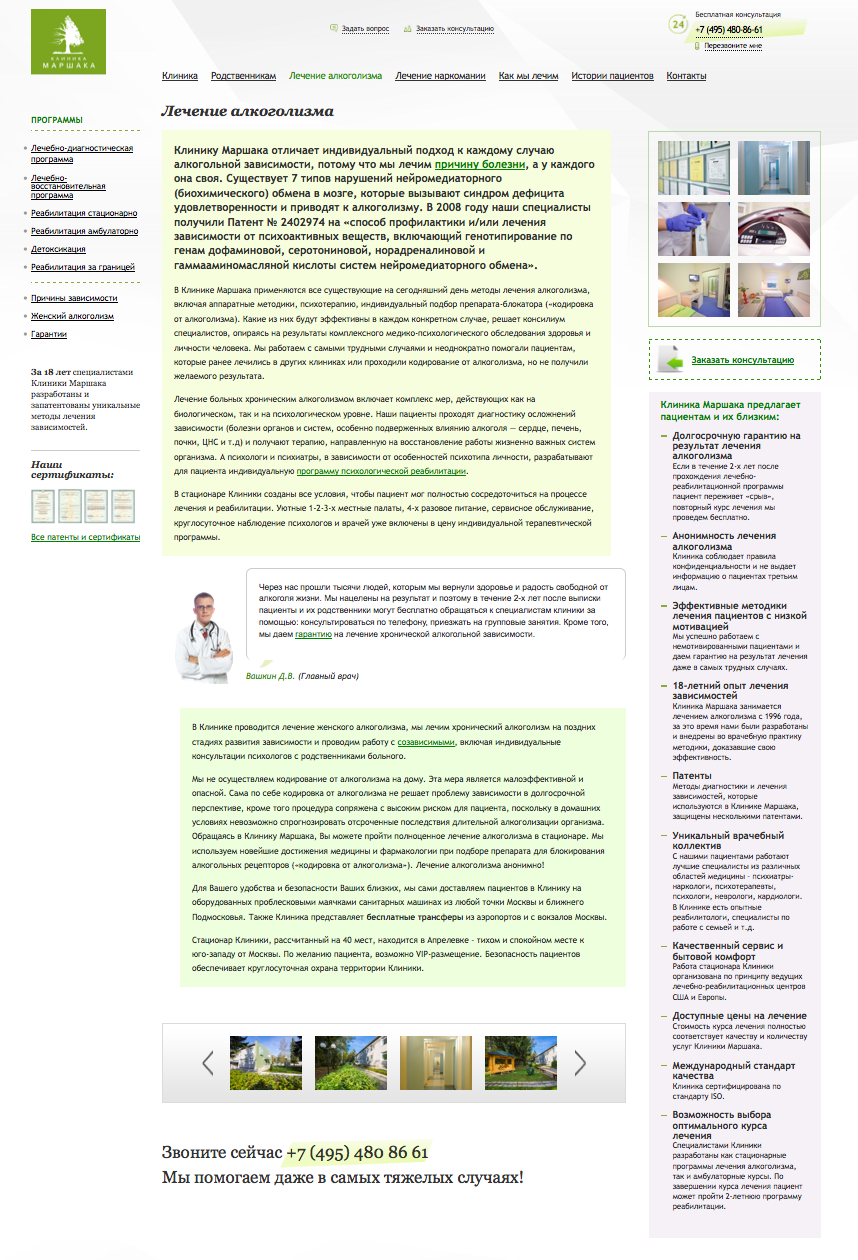
Ниже приведены два примера. Если абстрагироваться от специфики услуг, то сайт «Собери постель» при прочих равных будет эффективнее, потому что клиент быстро совершит целевое действие. Ему все разложили по полочкам и не дают возможность остаться наедине со своими размышлениями. «Клиника Маршака», наоборот, предоставляет человеку как минимум два текстовых блока, конкурирующих за внимание.
Трехколонная верстка, как в примере с клиникой, — путь в никуда, который уместен только для бескрайних просторов интернет-СМИ, которые «продают» своему читателю пару десятков баннеров на каждой странице.
Трехколонная верстка, как в примере с клиникой, — путь в никуда, который уместен только для бескрайних просторов интернет-СМИ, которые «продают» своему читателю пару десятков баннеров на каждой странице.

Оптимальная длина строки (независимо от типа страницы) — от 50 до 70 знаков. Текстовые колонки, ширина которых превышает это значение, читаются с экрана крайне сложно. С другой стороны, если строки очень короткие (меньше 20 знаков), а текста много, это также будет раздражать читателя — очень часто приходится переводить взгляд.
Проблема длины строк становится еще более актуальной с появлением адаптивной верстки и требует от разработчика аккуратности и внимательности: разбег размера экрана сегодня варьируется от 5'' до 55''.
Что касается выравнивания строк, то известно, что колонки текста, которые выравниваются по левому краю, помогают читателю лучше сосредоточиться на содержимом, в результате чего человек прочитывает больше текста. Выравнивание по правому краю используется очень редко.
Проблема длины строк становится еще более актуальной с появлением адаптивной верстки и требует от разработчика аккуратности и внимательности: разбег размера экрана сегодня варьируется от 5'' до 55''.
Что касается выравнивания строк, то известно, что колонки текста, которые выравниваются по левому краю, помогают читателю лучше сосредоточиться на содержимом, в результате чего человек прочитывает больше текста. Выравнивание по правому краю используется очень редко.

Выравнивание по центру допустимо только в широких колонках, иначе вы получите разное количество символов в строке и разряженный текст. Подобное выравнивание, выхватывающее человека из привычной зоны комфорта (когда все ровняется по левой стороне), может быть вам на руку: оно привлечет дополнительное внимание к тому, что вы пишете. Но не переусердствуйте: 5 строк в блоке с выравниванием по центру, не больше!



Роль иллюстрации на сайтах
Есть наглядный товар, а есть ненаглядный. Если ваш товар наглядный, показывайте его во всей красе.

Картинка должна быть иллюстрацией выгоды — она обязана поддерживать контент!

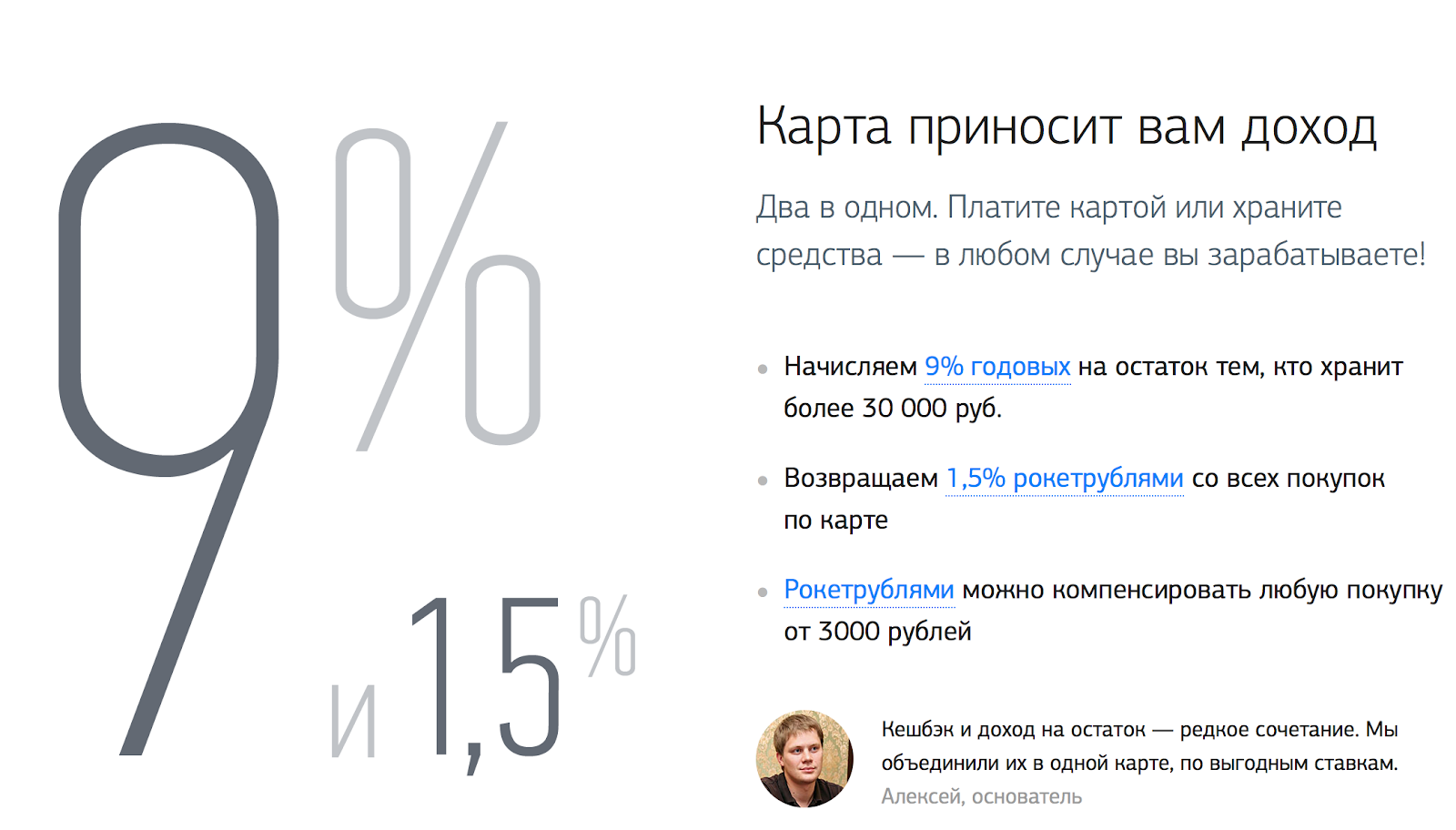
Любая картинка на сайте должна быть уместна, должна иллюстрировать мысль блока; например, в данном случае — 9% для банка.

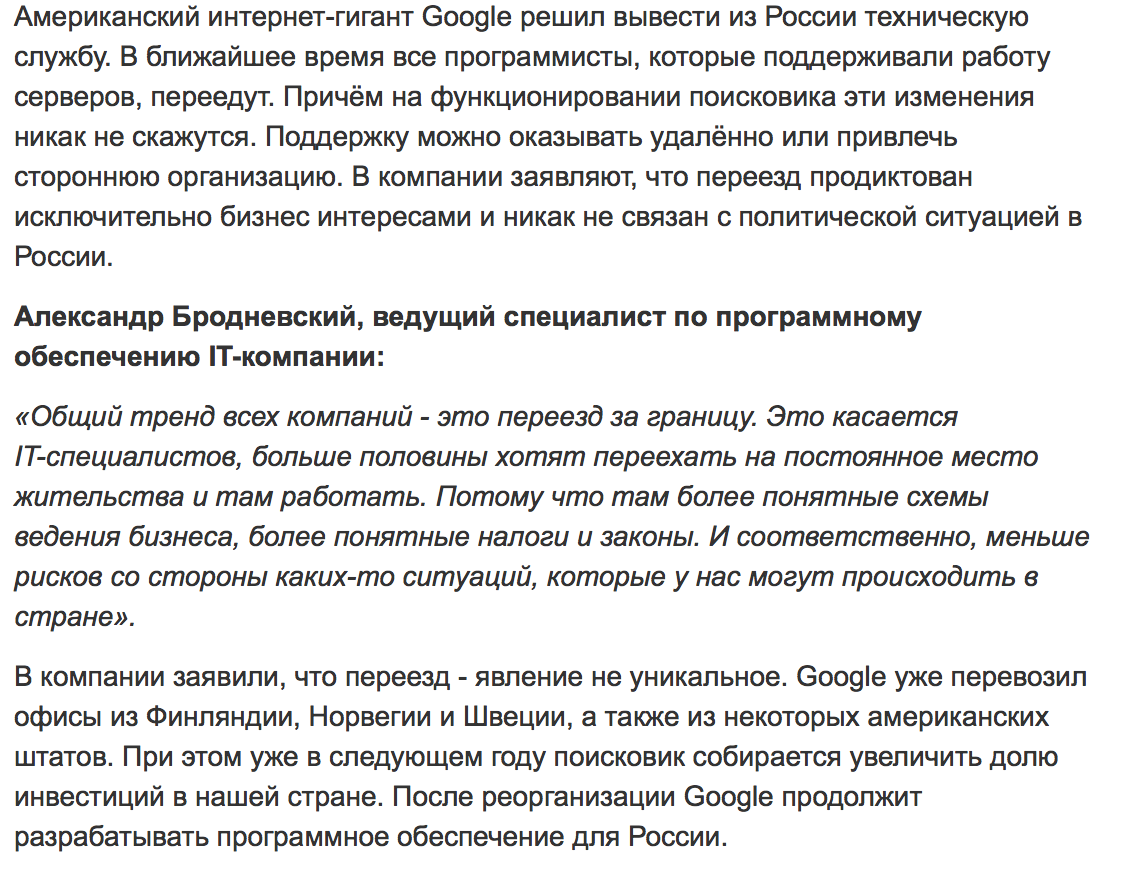
А вот пример бесполезных картинок «для красоты», возможно они по замыслу создателей должны передавать эмоции, но видимо я рационалист и не считал их. :)

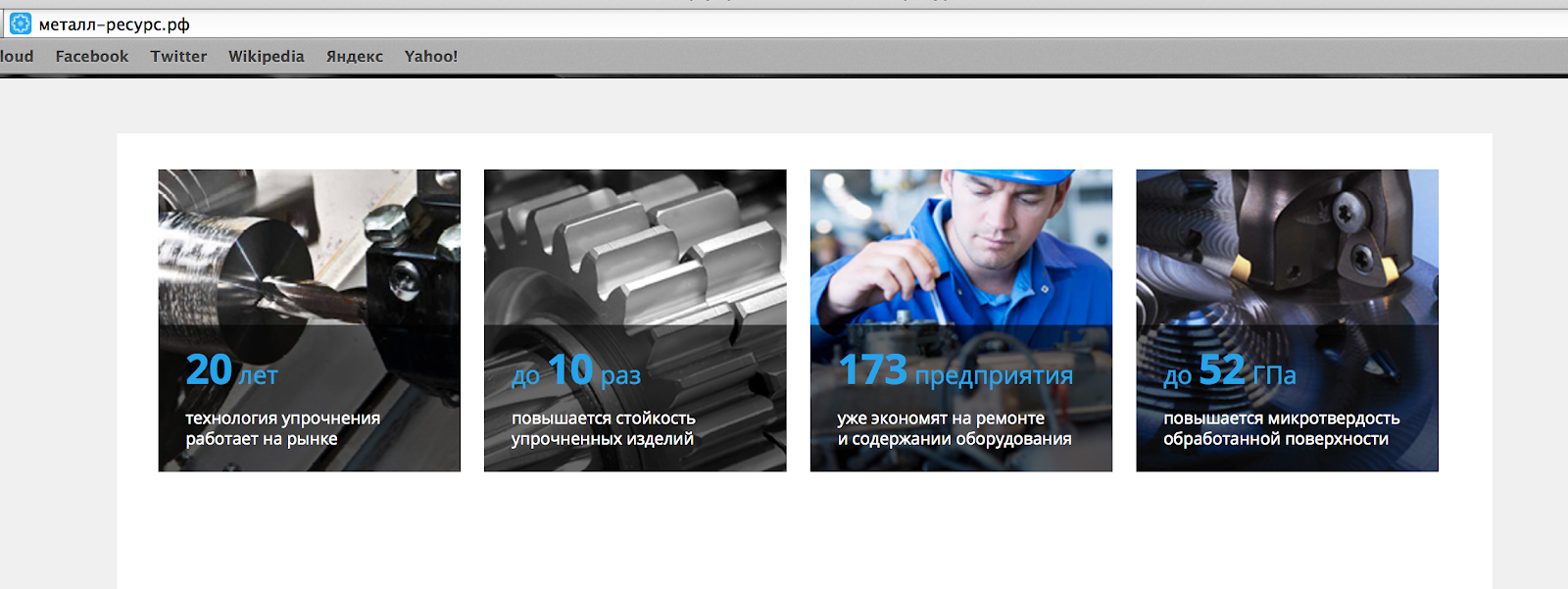
На примере ниже создатели решили показать свои преимущества, но при этом выбрали не совсем наглядные иллюстрации: изображение мужчины и подпись «173 предприятия» совершенно не связываются в сознании, равно как и иллюстрация со сверлом в блоке про «20 лет работы».

Картинка поможет сделать контент убедительным (как, скажем, в примере со сверлами). Абстрактный образ из фотостока может загубить любой качественный маркетинговый посыл: например, как этот красивый, но неинформативный сейф. К стати в этом примере нам предлагают "быстро", и почему сейф мне не понятно.

Иконки и списки: важные мелочи
В последнее время на сайтах появляется все больше бессмысленных и беспощадных иконок, которые не несут никакой смысловой нагрузки. Они, по сути, заменяют собой значки пунктов и списков. Если вы применяете их на сайте, делайте их ненавязчивыми, иначе они перетягивают на себя внимание пользователя, и он с трудом воспринимает обозначаемые преимущества.
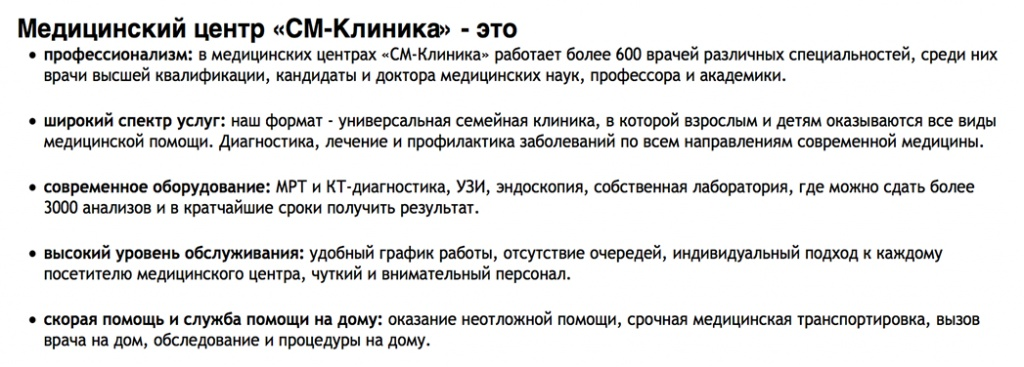
Очень хорошо:
Очень хорошо:

Хорошо:

Допустимо:

Плохо:
Иконки не очевидны, много на себя берут и отвлекают от смысла заголовков.
Иконки не очевидны, много на себя берут и отвлекают от смысла заголовков.

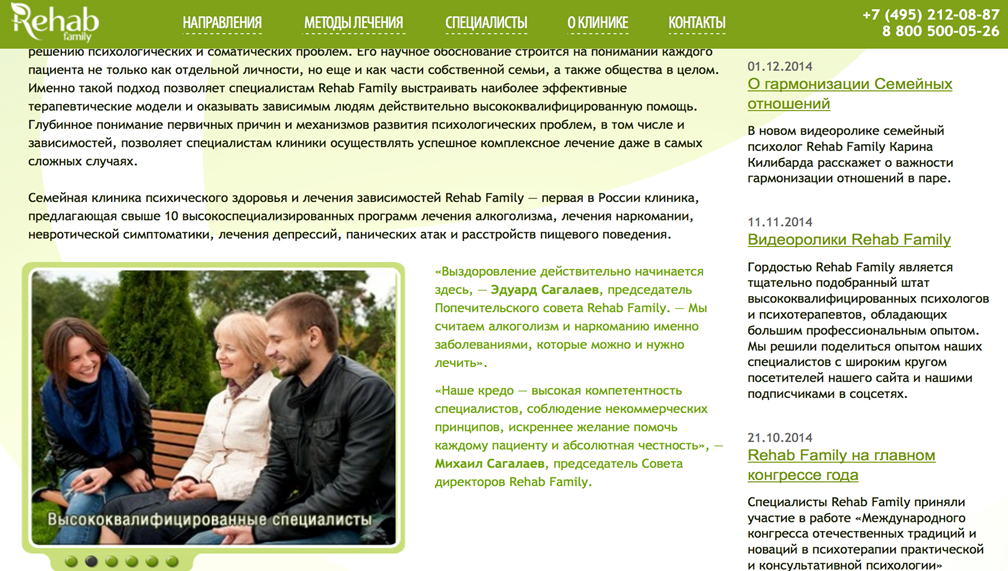
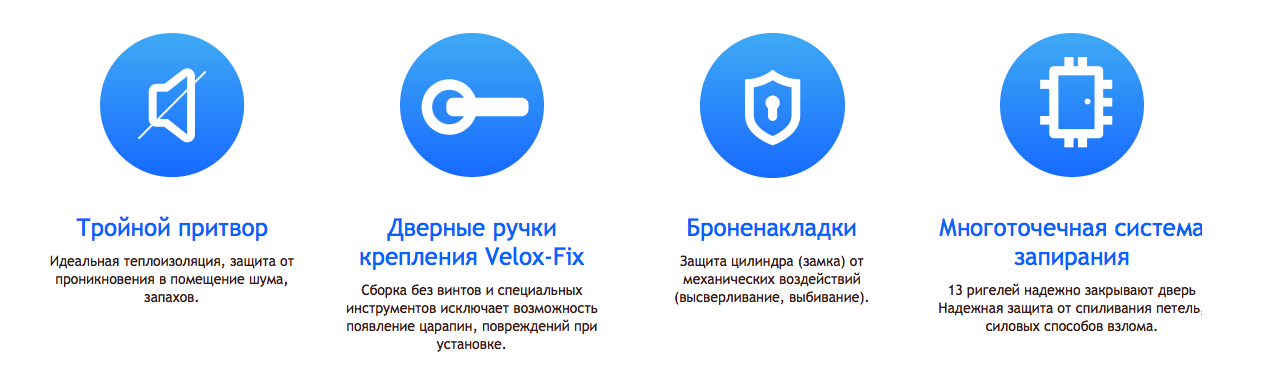
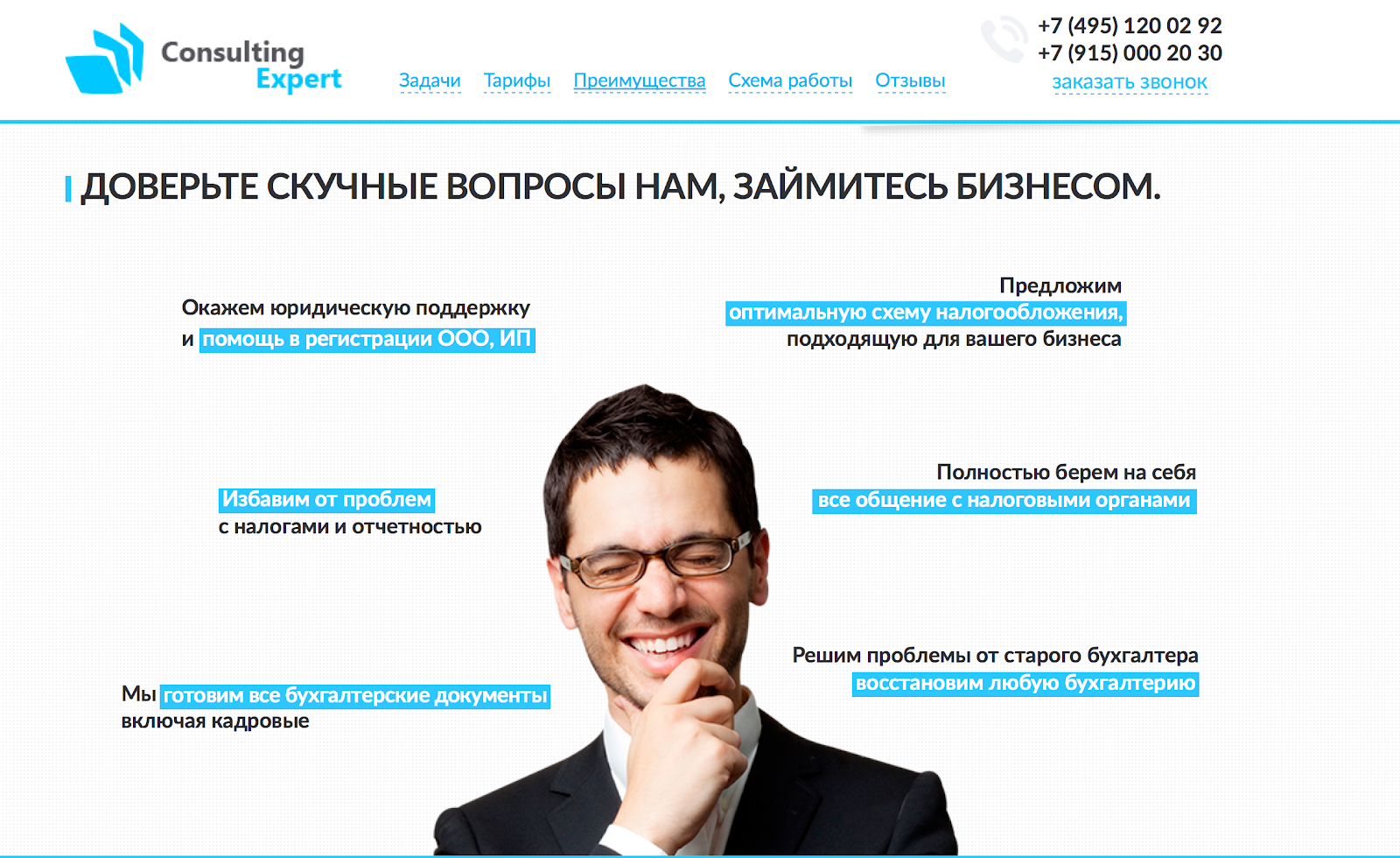
Еще один сомнительный вариант:

Мужчина по центру перетягивает на себя все внимание; кроме того, предложения написаны против правил: белыми буквами на голубом фоне, что плохо отражается на восприятии текста. Куда удачнее было бы переместить изображение человека влево (eye catch), а буллиты выстроить в столбик справа, связав человека и сообщения стрелками (от человека к сообщениям).
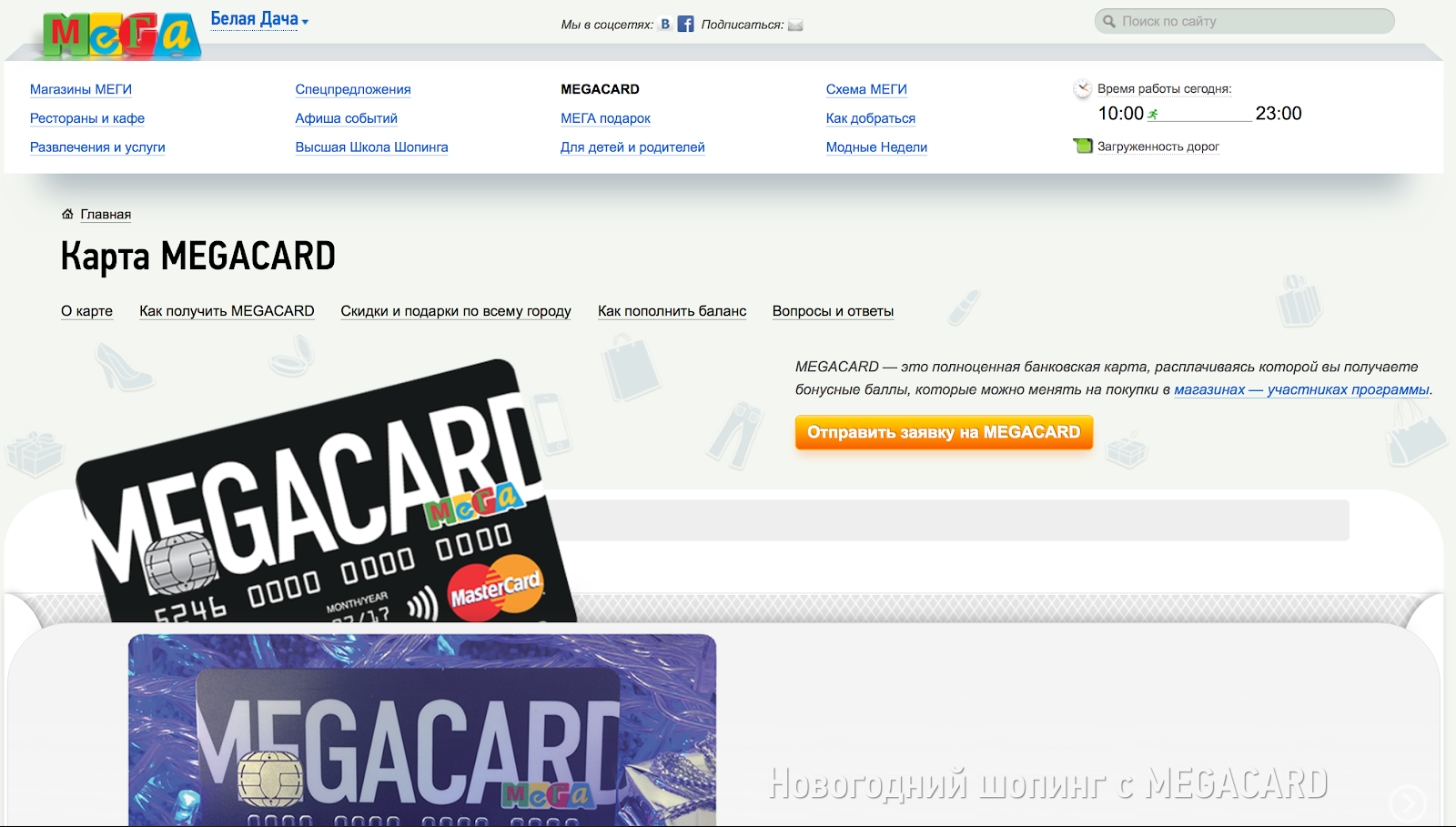
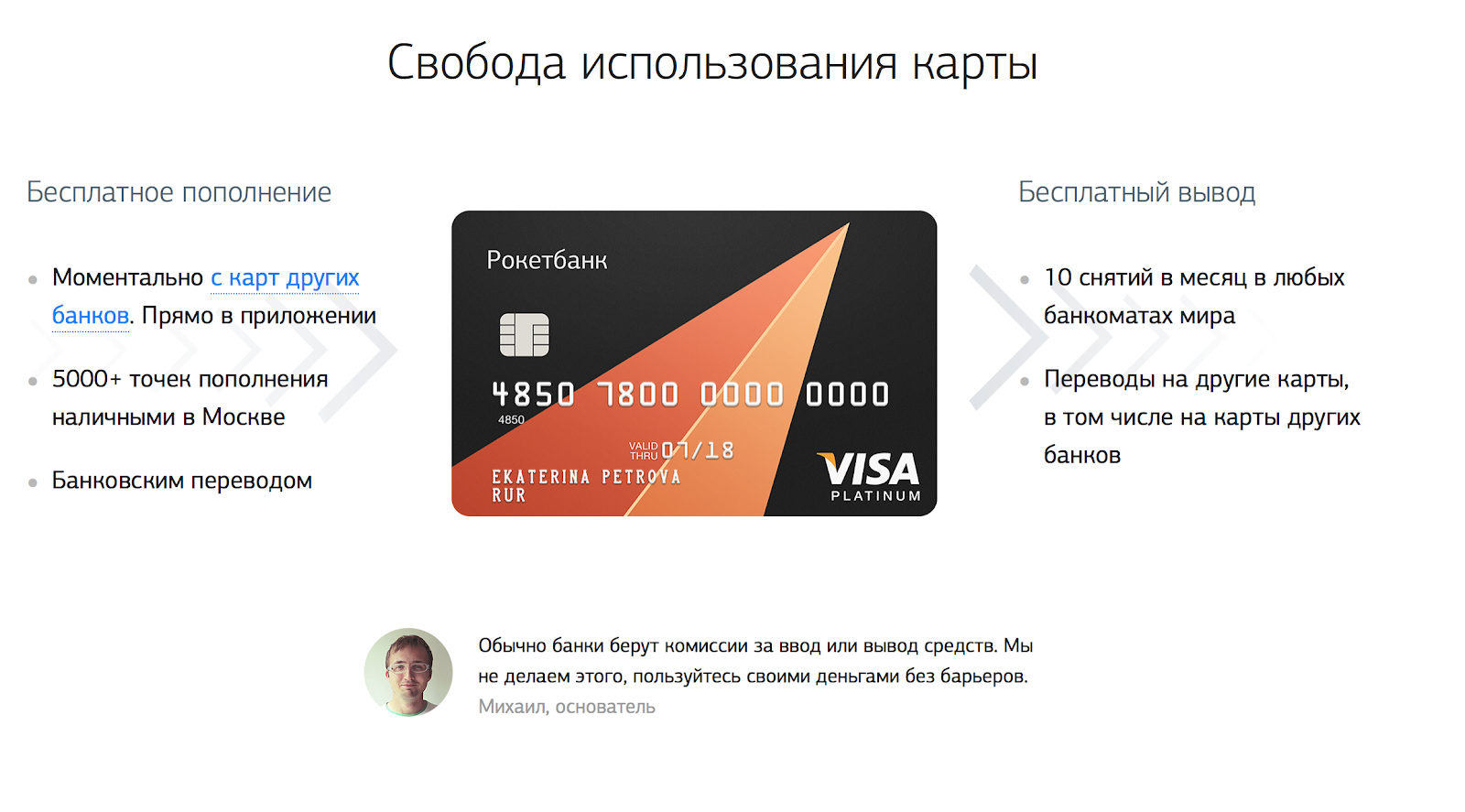
А вот неплохой вариант: наглядно показан принцип работы карты — зачисление и снятие. Но дизайнер перемудрил со стрелками: они конфликтуют с буквами, достаточно было оставить по одной. Я бы еще выделил «Бесплатное пополнение» и «Бесплатный вывод».
А вот неплохой вариант: наглядно показан принцип работы карты — зачисление и снятие. Но дизайнер перемудрил со стрелками: они конфликтуют с буквами, достаточно было оставить по одной. Я бы еще выделил «Бесплатное пополнение» и «Бесплатный вывод».

Как правильно сочетать фон и цвет шрифта
Печатные издания привили нам привычку читать с белой бумаги, поэтому белый фон оптимален! Иногда стандартный фон заменяют какой-нибудь картинкой, но от этого решения лучше отказаться или подойти к вопросу с умом: например, продумав подложку, так как часто рисунки с высокой контрастностью отвлекают внимание от контента или текст сливается с каким-нибудь участком фонового изображения.
Плохо:
Плохо:

Хорошо:

Тем не менее какой бы фон вы ни выбрали, шрифт должен быть высококонтрастным, чтобы его было удобно читать. Низкая контрастность означает светлый шрифт на светлом фоне или темный шрифт на темном фоне.

Но помните, что говорил Огилви, когда предостерегал от печати рекламных объявлений белыми буквами на черном фоне! Вы можете пользоваться этим приемом, но нечасто. Согласно исследованиям, люди хуже воспринимают текст, размещенный на темном фоне:
Белый текст на темно-синем фоне: 0% восприняли хорошо.
Лайфхак: в секретной библиотеке вы найдете полезные ссылки, которые помогут вам правильно комбинировать цвета. (http://colorscheme.ru/)
- Черный текст на белом фоне: 89% восприняли хорошо.
- Белый текст на черном фоне: 0% восприняли хорошо.
- Белый текст на фиолетовом фоне: 2% восприняли хорошо.
Белый текст на темно-синем фоне: 0% восприняли хорошо.
Лайфхак: в секретной библиотеке вы найдете полезные ссылки, которые помогут вам правильно комбинировать цвета. (http://colorscheme.ru/)
Какая палитра будет идеальна для вашего сайта?
Реакции человека на различные цвета исследуются в течение многих лет. Цвета вызывают определенные эмоциональные реакции и даже влияют на поведение людей. Немного изучив эту тему, вы сможете увеличить конверсию сайта и уменьшить число отказов. Например, учтя в выборе цветовой гаммы гендерные особенности восприятия цветов.
Женщины:
Любят синий, фиолетовый и зеленый.
Предпочитают красный цвет синему, а желтый оранжевому.
Не любят коричневый и серый.
Лучше различают оттенки.
Женщины:
Любят синий, фиолетовый и зеленый.
Предпочитают красный цвет синему, а желтый оранжевому.
Не любят коричневый и серый.
Лучше различают оттенки.

Мужчины:
Предпочитают синий цвет красному.
Предпочитают оранжевый желтому.
Любят синий, зеленый, черный, коричневый.
Больше женщин любят ахроматические цвета (серый, белый и черный).
Предпочитают синий цвет красному.
Предпочитают оранжевый желтому.
Любят синий, зеленый, черный, коричневый.
Больше женщин любят ахроматические цвета (серый, белый и черный).


У людей есть врожденные предпочтения в цветах. Цветовая гамма вашего сайта должна совпадать с ощущением цветов вашей целевой аудиторией. Если большинство ваших читателей женщины, выбирайте более светлую палитру; для мужчин подойдут и темные тона, потому что они, в отличие от женщин, воспринимают черный цвет как цвет власти. Но лучше всего сделать несколько вариантов и провести A/B-тест, о котором мы поговорим в следующий раз!
Если статья была вам полезна, то сделайте на нее закладку. Потом сможете использовать в спорах с дизайнером :)
Хотите получать еще полезные статьи подпишитесь на рассылку (нажмите на красную полоску вверху страницы)
Сергей Спивак
Если статья была вам полезна, то сделайте на нее закладку. Потом сможете использовать в спорах с дизайнером :)
Хотите получать еще полезные статьи подпишитесь на рассылку (нажмите на красную полоску вверху страницы)
Сергей Спивак
Надеюсь, вам понравилось !
Мне приходится тратить много сил и времени на подготовку качественных
материалов. Нажмите ниже кнопку своей любимой социальной сети, чтобы я
видел, что мой труд вам полезен. Это лучший стимул готовить для вас по-настоящему новые и полезные статьи.
Спасибо за поддержку!
Мне приходится тратить много сил и времени на подготовку качественных
материалов. Нажмите ниже кнопку своей любимой социальной сети, чтобы я
видел, что мой труд вам полезен. Это лучший стимул готовить для вас по-настоящему новые и полезные статьи.
Спасибо за поддержку!


